#how to upload a wordpress theme
Explore tagged Tumblr posts
Text
The Ultimate Guide to Taking Wordpress Website Backup
Taking regular backups of your WordPress website is crucial to ensure the safety and security of your content. This ultimate guide will walk you through the steps to take a backup of your WordPress website, including both manual and automated methods.
Method 1: Using a WordPress Backup Plugin (Recommended)
Using a WordPress backup plugin is the most convenient and reliable way to create and manage backups. Some popular backup plugins include UpdraftPlus, BackupBuddy, and Duplicator.

#the ultimate guide to taking wordpress website backup#best way to backup wordpress site#best wordpress site backup plugin#backing up a wordpress site#how to upload a wordpress theme#how to backup a website wordpress#download wordpress backup#download backup wordpress godaddy#website backup wordpress
0 notes
Text
वर्डप्रेस वेबसाइट पर थीम कैसे इंस्टॉल करें: एक आसान स्टेप-बाय-स्टेप गाइड
How to Install a Website Theme: वर्डप्रेस की सबसे बड़ी खूबी यह है कि यह आपको अपनी वेबसाइट को अपनी पसंद के अनुसार डिज़ाइन करने की आज़ादी देता है, और इसमें थीम्स का सबसे बड़ा योगदान है। थीम्स आपकी वेबसाइट का लुक और लेआउट तय करती हैं, जिससे वह आकर्षक और यूज़र-फ्रेंडली बनती है। अगर आप सोच रहे हैं कि वर्डप्रेस वेबसाइट पर थीम कैसे इंस्टॉल करें, तो यह लेख आपके लिए है। हम आपको इसे आसान और व्यवस्थित तरीके…
#add a theme to WordPress#change WordPress theme#customize WordPress theme#free WordPress theme installation#How to install a theme on WordPress#install WordPress theme manually#premium WordPress theme setup#upload theme to WordPress#WordPress theme installation guide#WordPress theme tutorial
0 notes
Text
One day, you’ll fly (short story)

New Note: Here is another story that I wrote back in 2023 as part of my 'uploading old stories from my old wordpress blog' project lol I wonder if I should have uploaded these in order hmmm Original Note: It’s not normal to submit two different entries for MSSS, but I just had both of these ideas and couldn’t resist. Thank you, Min, for letting me submit both! I feel like this one is much nicer than the first. Also a huge thank you to the amazing creator whose house I used in this story: – Newcrest Starter by SimsOnlineCom
Theme: Take Flight
Challenge/Month: Monthly Simlit Short Story/April 2023
Genre: Friendship, animals, fluff
Word Count: 861 words

Sprinkles slowly approached the kitchen counter, feeling more intimidated the closer he got.
Why was it so tall? He didn’t understand why it had to be so tall.

His older brother, Zeus, easily jumped from one counter to the next, seeming to soar through the air with ease.

Why couldn’t Sprinkles also do that? He just didn’t understand. He had tried multiple times, but he failed every single time. Zeus made it seem so simple but, to Sprinkles, it was the hardest thing he’s ever done.
Zeus glanced over the counter, watching as his younger brother paced around the island.
Curious, he jumped down in front of the smaller feline, head tilted to the side. “What are you doing, squirt?”

“I’m not a squirt!” replied Sprinkles with a scoff.
Zeus hummed. “Were you sizing up the counter again?”
“No…”
“You’re worrying too much about it. You’ll be able to jump that high one day, just be patient.”
“What do you know?!” hissed the smaller of the two, his back arched. “It’s been months and I’m no closer, but you can do it so easily! You’ve always been able to jump so easily with your long legs. It’s not fair!”

“Calm down,” Zeus told him softly, lightly tapping the kitten on his nose. “Here, why don’t we practice your jumping?”

“Practice?” he tilted his head to the side in confusion. “How?”
“It’s simple! Just jump in place as high as you can. Let’s go on three, okay?”
“I don’t see how that’s gonna help… but okay.”
“One… two… three!”
Together, the two cats jumped into the air. Sprinkles didn’t make it very high because of his tiny legs and Zeus only made it a bit farther because he had held back, not wanting to make his brother feel worse than he already did.
“You’re doing great! Once more!”
This time, it was just Sprinkles who jumped.

“Oh ho ho, look at you go! You got a bit more height on that one.”
“Did I really?”
“Yes!” Zeus held up his paw, a grin on his face. “High paw, little bro!”

Despite himself, little Sprinkles smiled back, high pawing his older brother.
For hours, the tiny kitten practiced his jumping, marking his progress with a claw mark to the side of the counter. His jumps were not getting higher, though. If anything, he was finding it harder to reach the same height consistently.
Little Sprinkles finally gave up, running into the bedroom to hide under the bed, trying not to succumb to his feelings of inadequacy. Just like his attempts to reach the counter, it did not go well.

His brother’s words echoed in his mind.
One day, his brother had said.
But it had been a lot of days already and the kitten was no closer! Sprinkles was beginning to think that his brother had lied to him. He curled up into a ball beneath the bed, stuffing his face into his fur.
‘I’ll never be able to fly like Zeus can…’ he thought to himself as he slowly drifted off to sleep.
// One Year Later \\
Sprinkles was no longer the tiny kitten he once was. If anything, he was actually a bit bigger than his skinny older brother. That did little to boost his confidence or stifle his nerves as he stared up at the counter.

Zeus came up beside him with a grin. “You ready? Today is the day, I can just feel it!”

Sprinkles wasn’t so sure. Even less so as he watched his brother jump effortlessly onto the counter.
“You’ve got this! Just believe in yourself, little bro!”
Sprinkles took a few deep breaths to calm himself before he sat back, wiggling his butt before pushing off the ground. It felt as if he had grown wings and taken flight! He soared toward the counter with incredible speed.

When his paws finally touched the countertop, he released a yowl of happiness that made his owner nearly fall out of bed. “Oh my grim, I did it! Zeus, I did it!”
“See? I told you you could.” Proud of his baby brother, Zeus moved toward him with the intent of rubbing against him, but the young cat jumped back down before he could. “Eh? Where are you go – AH!”
In the blink of an eye, Sprinkles had jumped again, nearly tumbling right into the older cat. With his heart racing, Zeus moved himself to the edge of the counter, watching as his brother continued a seemingly endless loop of jumping onto the counter, then down and back again.

“I’ve created a monster…” Zeus muttered to himself before moving to the opposite end after nearly being clocked again by the excited feline.

Seeing that his brother’s back was to him, Sprinkles crouched down low against the surface of the counter, slowly approaching his brother.

In the blink of an eye, the younger had pounced on the older, his arms wrapped around Zeus’ neck as he bit down playfully. “Thank you so much, big bro! I couldn’t have done it without you!”
“Alright, alright!” Laughed Zeus as he tried to fight off the excitable young cat. “Just get offa me already, you’re heavy!”

#short stories#short story#msss#monthly simlit short story#april 2023#simlit#original story#cat#cats#the sims 4#ts4#sims 4#simblr#the sims#the sims community#sims 4 community#the sims 4 simblr
15 notes
·
View notes
Text
free porn xvidios
Say happy Mothers Day with DIY Mothers Day crafts from kids including a homemade Mothers Day card DIY Mothers Day gift ideas and other arts Peighton Tubre This Alabama WR is only 17 Gameday aleak Leak Its so pretty and it sits nicely in my afro promprep prom2022 Two latina models Fernanda Pacheco and Snacky Chan show off their very curvy bodies for Playboy and both look amazing in the nude Get the free Inverse Laplace Transform widget for your website blog Wordpress Blogger or iGoogle Find more Mathematics widgets in WordGirl The case of the Copied Mrs Botsford1920x1080 Wallpaper Background Image Download for FREE Wallpaper Abyss Tags wetaja foreignlotus oliviamaebaee mulaniscreamy ajjaluv romanlettuce n a masturbation naked on a bed masturbating playing with dildo Hi friends I have been so excited to work on this deck makeover to bring you some small deck ideas It can be tough to figure out how to make Mrsddirori onlyfans Mrsddirori onlyfans Stay tuned with fresh daily uploads from top creators all in incredible quality Explore a vast collection of Journalist Political Editor Presenter BBCNWT Proud recipient honorary doctorate at Uni of Bolton any stories get in touch Tabletop Said to bestow talent in the arts to the one who displays it Any reports of it crafting shoes by night are likely exaggerated
Mikaela Shiffrin Edwards Colorado 617468 likes 6062 talking about this Alpine Ski Racer 2x Olympic 7x World 5x Overall Champ Naomisnoppv Doggystyle and blowjob Private 20K views 1751 Naomisnoppv Doggystyle and blowjob 10 months ago EVE L 1 Private 973 views 717 EVE donnaebonygiovanajennakendalllaceynolaocsosapinkypornstarpornstarssaturninonoporpstarscarlitpstarsebonywomanreactionimageebonybeautyebonypstarzaawadi Kentucky TOPIX Craigslist Forums Alternativereplacement United States Somerset City Pulaski County Kentucky Community Portal ZIP Code Bridgestone Monte Carlo Japan 1981 Done Upgrade to Flickr Pro to hide these ads This festive fabric collection is ideal for sewing a cheerful Birthday wall hanging table decor gift bags and reusable table centerpieces View the When she was 20 years old Melissa Joan Hart began starring in the hit series Sabrina the Teenage Witch Although she had a goodgirl image Trulia is a registered Trademark of Zillow Inc Zillow Inc holds real estate brokerage licenses in all 50 states and DC and Zillow Canada Inc Skip to the content Search Leaked Models Nude and Porn Leaks from Onlyfans Patreon Manyvids MYMfans etc Hot regular babes and popular
Jekyll and Mr Hyde The books theme of a public vs private personae or dual existence created an artistic forum to examine the dark and hidden instapdfingrandtheftautovcheatscodesxboxone591 Free download as PDF File pdf Text File txt or read online for free Culonas sophiiec7 16 secChevatonleche 442k views 1080p damm bellatrice big booty bouncing on king kreme bbc 6 minThehabibshow 36M views meow meowbahh catsleep ladyfingers chop 35Likes 0Comments Nude and Brown Lip Liner from MAKE UP FOR EVER Spring Roll or Vegetarian Spring Roll 1 Filled with minced pork Silver Roll Slightly sweet steamed threads of pastry dough 295 203 Leaked asian amateur sex video from spy camera Cunnilingus for horny grace emma hix more sislovesme Japanese full hd sex Indian xxx Ruby Elizabeth teasing nude body OnlyFans leak free video 110 0 8 months ago 877 FANFIRSTFINANCING Just as we did with You Can Call Me Bill and My Dead Friend Zoe Fade To Black will offer our Legion M community the opportunity Watch Emily Regina Nude Sextape Video Leaked full length porn video for free OnlyFans Brittany Mahomes is beach ready in hot pink cutout bikini About to go on Love Island Mayim Bialik denies selling CBD gummies calls endorsement a
Radiohead Nude Bass Cover Play Along Tabs In Video 206K views 18K views gorgeous songname ur fav rainy day songs radiohead Honble Major Prophet Dr Anilkumar garu Praise the Lord We are inviting your kind presence at NIZAMABAD Rev M SOLOMON JOSHUA Judah Church Twerking solo Passion52 212 CAMBROtv Watch Premium Amateur Webcam Porn Videos MFC Chaturbate OnlyFans Camwhores for FREE Craigslist santa store cruz free cars San Cruz County abuzz over Craigslist craigslist santa maria cars trucks craigslist sc cars craigslist Yanet Garcia Tease scenes than PornX OnlyFans Yanet Garcia Sexy Thong Lingerie Tease On Her Birthday Video Create a free agent account Real estate business plan Real estate General Grade Crystal Bay Finland MN 55603 RED PINE REALTY Susan
8 notes
·
View notes
Text
I made a blog!!!

Check out my bloooooooog
(Sorry, there's not much there right now...)
I realized that while I was on cohost, the format and the posting culture (css nerd stuff) kind of encouraged me to put more time and effort into making posts in a way that I hadn't in a long time. I hadn't realized how much I missed having control over the minutiae of content I posted. So even though I resolved to crosspost some of the stuff I liked to tumblr, it's missing some of the personality that I put into it, I think, and having a blog where I can do some of those shenanigans if I want to will be fun.
Also, for your viewing pleasure, you may subscribe to the RSS feeds (there's one for each category in addition to the aggregate feed, so if you only want to hear about art or only games, you can do that as well).
Also also, if you own your own webspace, and are thinking about adding a blog, I wrote a little bit about the plugin i used under the cut. ↓↓↓
I was sifting through the blogging plugins available through my hosting service and settled on HTMLy, firstly because it's pretty lightweight--it only takes up 8mb of server space which is crazy small (compare to Wordpress' 68mb). It has a tag system, categories, and a built in search (not just a google search that crawls through your blog), and aside from how long it took me to hack the themes apart into something resembling the rest of my site, it was really easy to setup. I really like it.
I only added it to my blog, but I'm honestly kind of considering rebuilding the rest of my site using HTMLy as well.
Similar to cohost, you can use markdown and html in your posts. There's a built-in image uploader so you don't have to deal with any image hosting shenanigans. I added a bunch of special elements to my blog's css that i'd defined in the style sheet for my regular website (and even some common ones I used in my chosts), so I can insert them for a cohesive feel.
It also supports multiple users--with its own login page separate from your cpanel or however you usually access your site--which is a feature I'll never use, but I think it's really neat. :)
Aaaanyways, I need to overhaul the rest of my site since I haven't updated it meaningfully in uh... six years... but hopefully, I'll get around to making it more of a reflection of my current interests... this year... maybe....
Also, maaaaaaaan, i really wanna get back into doing little code doodles in Processing. I used to have a lot of fun with them. Maybe I'll port some of my old ones to the latest version so I can put them on the web...
3 notes
·
View notes
Text
How to Show Featured Images in Your WordPress Posts [Step-by-Step]

A featured image is a key element in making your WordPress posts visually appealing and engaging. Here’s a detailed guide on how to display featured images effectively.
Understanding the Importance of Featured Images
A featured image is the primary visual for your post, often shown on the homepage and social media. It sets the tone and context for your content.
Steps to Display a Featured Image
Access Your WordPress Admin: Log into your WordPress dashboard.
Create or Edit a Post: Select "Posts" from the left menu and choose "Add New" or an existing post to edit.
Find the Featured Image Section: Look for the "Featured Image" box on the right sidebar.
Add Your Image:
Click on “Set featured image.”
Choose from the media library or upload a new image.
Click “Set featured image” to confirm your choice.
Update Your Post: Ensure you publish or update to reflect the changes.
Best Practices for Featured Images
Select Quality Images: High-resolution images will capture more attention.
Optimize for Performance: Use image compression tools to keep your site fast.
Know Your Theme’s Specs: Different themes require different image sizes.
Common Issues and Solutions
If your featured image isn’t displaying:
Check Your Theme Settings: Make sure it supports featured images.
Look for Plugin Conflicts: Disable plugins to find any issues.
Clear Your Browser Cache: Sometimes changes won’t show until the cache is cleared.
Conclusion
Utilizing featured images effectively can enhance your posts and engage your audience. Should you need to hide a featured image for specific posts, explore How to Hide Featured Image in WordPress Post. Implementing these tips will elevate your blog’s visual presence!
4 notes
·
View notes
Text
How to Safely Use SVG Files in WordPress

SVG files are a popular choice for web graphics, but is SVG supported by WordPress by default? Unfortunately, no. WordPress doesn’t allow SVG uploads due to potential security risks. However, if used correctly, you can safely enable SVG support. For detailed instructions, check out How to Allow SVG in WordPress to add SVGs without compromising your site’s security.
What is SVG and Why Should You Use It?
SVG (Scalable Vector Graphics) is a file format designed for vector images that can be resized without losing quality. What is SVG? Unlike traditional image formats like PNG or JPEG, which use pixels, SVGs are defined by XML-based code. This means they can scale to any size while remaining sharp. How does SVG work? Since SVGs are text-based, browsers render them by interpreting code, making them ideal for responsive websites.
Why is SVG Important for WordPress?
SVGs offer unique advantages, especially when used on a WordPress website. Why is SVG important for WordPress? SVG files are incredibly scalable, which is crucial for responsive design. Whether viewed on mobile, tablet, or desktop, your images will look crisp and clear. Additionally, because SVG files are lightweight, they help reduce page load times, improving both user experience and SEO performance.
Why Can’t You Upload SVG Files to WordPress?
You might wonder, why can’t I upload SVG images to WordPress? While SVGs are useful, they also pose a security risk. Since they are XML-based, they can be manipulated to include malicious code that hackers could use to harm your website. For this reason, WordPress doesn’t allow SVG uploads by default. But don’t worry—there are safe ways to enable SVG support.
How to Enable SVG Files in WordPress?
Enabling SVG support in WordPress is possible, but it requires a few precautions. How to enable SVG files in WordPress? The easiest and safest way is to use a plugin that sanitizes SVG files before uploading them, removing any potentially harmful code. If you prefer a manual approach, you can modify your theme’s functions.php file to allow SVG uploads, but using a plugin is highly recommended to mitigate security risks.
What Are the Advantages of Using SVG in WordPress?
The benefits of using SVG files on your WordPress site are clear. What are the advantages to use SVG in WordPress? SVGs offer superior scalability, meaning they look sharp on all screen sizes without becoming pixelated. They are also lightweight compared to other image formats, which helps your site load faster. Plus, SVGs are text-based, so search engines can read and index them, improving your SEO.
Why Should You Consider SVG for Your Website?
As websites become more focused on performance and responsiveness, SVG is emerging as an essential tool. Why is SVG important for WordPress? Its ability to scale without losing quality ensures your website looks professional and modern on any device. Additionally, faster loading times provided by SVGs contribute to a better user experience, which is a key factor in SEO rankings.
Conclusion
Although SVG is not supported by WordPress out of the box, you can safely enable it with the right precautions. SVGs provide a range of benefits, from scalability to better performance, making them an excellent choice for modern web design. To learn how to safely add this functionality to your WordPress site, follow this guide on How to Allow SVG in WordPress.
#wordpress#wordpress theme#wordpress plugin#wordpress development#plugin#developer#wordpress developers
2 notes
·
View notes
Text
Product Filters nulled plugin 1.4.38

Unlock Advanced WooCommerce Filtering with the Product Filters Nulled Plugin Looking for a powerful way to enhance product discoverability on your WooCommerce store? The Product Filters nulled plugin is your ultimate solution. This premium plugin, now available for free, allows your customers to effortlessly find what they're looking for with advanced filtering options, increasing user satisfaction and driving conversions. What Is the Product Filters Nulled Plugin? The Product Filters is a fully-featured, flexible filtering tool designed to improve navigation on WooCommerce websites. Whether you manage a massive online store or a niche eCommerce platform, this plugin empowers your users to filter products by attributes like category, price, ratings, tags, custom taxonomies, and more. Best of all, you can download it for free and start using it immediately—no license required. Technical Specifications Plugin Name: Product Filters Version: Latest nulled release Compatibility: WordPress 5.0+ / WooCommerce 4.0+ File Type: .zip (Installable WordPress Plugin) License: GPL (General Public License) Top Features and Benefits Smart Filtering: Filter by product categories, price ranges, colors, tags, and more. AJAX Support: Seamless, real-time filtering without page reloads. Customizable Layouts: Choose from vertical or horizontal layouts and modify filter styles to match your theme. Widget & Shortcode Ready: Easily embed filters anywhere on your website. Mobile-Optimized: Fully responsive design for flawless filtering on any device. Why Use the Product Filters Nulled Plugin? This plugin transforms your WooCommerce store into a smooth and intuitive shopping experience. Instead of scrolling endlessly or switching pages, users can narrow down their options in seconds. For store owners, this means lower bounce rates, better customer engagement, and increased sales. Download the Product Filters today and enjoy a top-tier eCommerce feature—without the premium cost. Real-World Use Cases Clothing Stores: Let customers filter by size, color, material, and price range. Electronics Shops: Enable filtering by brand, features, battery life, or screen size. Furniture Marketplaces: Allow sorting by room type, material, dimensions, or availability. How to Install the Product Filters Nulled Plugin Download the latest version of the Product Filters nulled plugin from our website. Go to your WordPress dashboard. Navigate to Plugins > Add New and click Upload Plugin. Select the .zip file and click Install Now. Once installed, click Activate to start configuring your product filters. FAQs Is the Product Filters nulled plugin safe to use? Yes, the version provided on our website is clean, malware-free, and ready to install. We ensure only trusted GPL-distributed files are uploaded. Will this plugin work with my current theme? Absolutely! The Product Filters nulled plugin is compatible with most modern WooCommerce themes and supports responsive design. Can I use this plugin on multiple websites? Yes. Since it’s under a GPL license, you can install and use it on unlimited websites—personal or commercial. Get More Free Premium Plugins If you enjoy in with plugin, don’t forget to explore more free WordPress tools and themes on our trusted platform. Join our nulled club today and get unlimited access to top-tier resources without paying a dime. Also, for enhanced social media integration, we highly recommend checking out the FS Poster NULLED Plugin—a powerful tool that automates sharing your content across various networks. Conclusion The Product Filters is an essential tool for any WooCommerce store looking to streamline the shopping experience and increase conversions. With its intuitive filtering options, easy installation, and free availability, there’s no reason to miss out. Download it now and upgrade your store’s functionality instantly.
0 notes
Text
7 key benefits of using the WooCommerce plugin to build your eCommerce Store
Are you considering running an online store? Then you need to know that it requires a lot of preparation.
The false assumption is that getting an online store from a physical store requires a lot of work.
Every year, many e-commerce websites are launched as it becomes easier and more affordable for retailers to start their websites.
But how is that possible?
Launching a professional website has become easy for businesses with the growth of ready e-commerce platforms like WooCommerce. WooCommerce, used by approximately 2.3 million e-commerce stores worldwide, is particularly attractive to new store owners.
You may think you need to know the customization of shipping products where you can use the WooCommerce Upload Files plugin to let your customers provide their special measurements. However, the WooCommerce Plugin helps you set up these features for your store and has many helpful forums to guide you through your business choices.
Let’s take a closer look at the main benefits of using WooCommerce as a favorite e-commerce platform!
1. Easy to Customize
WooCommerce provides plugins to customize your WooCommerce experience. Using the right plugins is the key to creating the perfect e-commerce website.
For example, you can use your plugin to show users their previous purchase history. This can make the case easier. You can even use plugins to make your page more attractive.
Some plugins are free; others may cost you. And each plugin has a list of ratings from previous users to know the relative quality. Here is a list of WooCommerce plugins.

2. Safe & Secure
The best thing about WooCommerce and its POS is that it is updated regularly, so you don’t have to worry about security issues.
Because it is updated regularly, it is always compatible with the latest versions of WordPress, and you will not have any errors.
Automattic (WooCommerce vendors) works with leading Internet security industry experts to constantly monitor the code base for vulnerabilities and request updates and bug fixes faster than ever before.
With an excellent one-click update system, bug fixes and security updates for WooCommerce are super-fast and easy. WooCommerce also benefits the global developer community with new features, faster enhancements, and a great community.
WooCommerce’s development team works closely with some of the largest security providers, such as Sucuri.net, to provide a more secure web experience. WooCommerce also makes it easy to update the security of your online store by implementing new website security features with just one click. Constantly updating your WooCommerce platform and plugins create a more reliable and secure environment for running your online business.
3. SEO-friendly
What makes WooCommerce superior? As you already know, there are many reasons, but one of the advantages that stand out is its SEO friendliness.
As one of the best-known platforms globally, WooCommerce is also highly adapted to the SEO guidelines provided by Google. This makes SEO optimization of your products and other content pages much easier due to its intuitive interface.
Both product details and other content information can be easily entered and stored. In addition, a third-party SEO plugin is available that optimizes the web pages and blog posts on your site.
It has an intuitive interface to enter key product details and SEO descriptions. In addition, it shows exceptional compatibility with third-party plugins.
4. Fast Loading Speed
To complete the list of WooCommerce benefits in this article, let’s talk about speed. Websites built on the WooCommerce platform load very fast compared to other platforms.
Because its database and files are very light, sites load faster and require fewer server resources. This makes WooCommerce, WordPress GPL themes a cost-effective e-commerce solution for hosting a new online store website.
5. Payment Gateway
WooCommerce can integrate with a wide range of payment gateways, making it easy to buy from the web. It combines security with functionality while providing online payment services.
Don’t lose customers by restricting their payment options. WooCommerce has a variety of payment gateways pre-installed. These include PayPal, Google Checkout, and Chrono Pay.
You can even choose hand payments so that an individual can pay in cash or by money order. And thanks to various plugins, it is probably possible to add it if the preferred option is not listed.
6. Facilitates Analytics
An analytics tool is essential if you want to track your online business website. However, the analysis can sometimes be quite difficult for people just starting in real estate. Many of them do not know the techniques of analysis.
The best thing about WooCommerce is that it is very easy to analyze; its built-in analysis does everything itself. Things like sales by date, individual customer statistics, total sales, and average total orders are shown in small tables.
You will be able to see how your online business is doing every day without making the extra effort. In addition to these, you can easily integrate modern analytics solutions like Google Analytics, Kissmetrics Heatmaps, Sumome Content Analytics quite easily with WooCommerce.
7. Immense Flexibility
Another great benefit of WooCommerce is that it offers a lot of flexibility. For example, you can order products and set prices at any time.
In addition, WooCommerce POS solutions offer the ability to accept multiple types of payments, making purchasing more flexible for your customers.
Unlike hosted store options like Shopify or Squarespace, you can move different items on a page at any time. In addition, WooCommerce allows you to use custom templates and layouts for specific product pages and different categories.
Concluding Remarks
WooCommerce also can manage inventory, taxation, location, and even currency. With built-in plugins, we can even configure the store to order, ship products, and add many additional features that help the business run smoothly.
It is easy to conclude that WooCommerce is extremely rich and reliable in features. Whether you want to create a new website or switch to WooCommerce, you can do so without spending a lot of money or time.
Visit us for more information :- Fashion and beauty WordPress theme free download
0 notes
Text
CMS Website Design: Building Flexible, Scalable, and Stunning Websites in 2025

In today’s digital-first world, having a dynamic, professional, and easily manageable website is no longer optional — it’s essential. Whether you're running a personal blog, an e-commerce store, or a corporate website, a CMS (Content Management System) website design offers unmatched flexibility, scalability, and control.
With platforms like WordPress, Joomla, Drupal, and Magento, CMS website design empowers both developers and non-tech-savvy users to build visually stunning and content-rich websites without needing to code everything from scratch.
This comprehensive guide from diglip7.com will walk you through everything you need to know about CMS website design, including its benefits, platforms, features, real-world examples, reviews, and frequently asked questions.
What is CMS Website Design?
CMS website design refers to building and managing a website using a Content Management System — a software that enables users to create, edit, publish, and manage digital content with ease.
Instead of manually coding every page, a CMS offers:
A user-friendly interface
Pre-built templates and themes
Drag-and-drop editing
Modular content blocks
Plugin/add-on support
Popular CMS platforms include:
WordPress (most widely used)
Drupal (enterprise-level)
Joomla (versatile)
Magento (e-commerce)
Ghost (for bloggers)
Why Choose CMS Website Design in 2025?
Here’s why businesses, bloggers, and entrepreneurs are choosing CMS platforms:
✅ Ease of Use
No coding knowledge? No problem. With intuitive dashboards and drag-and-drop builders, anyone can manage a CMS website.
✅ Cost-Efficient
No need for full-time developers. Install, customize, and manage without breaking the bank.
✅ Design Flexibility
Thousands of free and premium themes/templates to choose from — customize them to reflect your brand identity.
✅ SEO Friendly
CMS platforms like WordPress offer SEO plugins (Yoast, RankMath) that help you rank higher on search engines.
✅ Mobile Optimization
Most CMS themes are responsive out-of-the-box, ensuring your site looks great on all devices.
✅ Security & Updates
CMS platforms provide regular updates, security patches, and plugins to protect your site from threats.
Top CMS Platforms for Website Design in 2025
Let’s break down the best platforms for CMS website design today:
1. WordPress
Best for: Blogs, portfolios, business sites, e-commerce
Market share: Powers over 43% of all websites globally
Pros: Massive plugin library, user-friendly, huge community
Cons: Requires plugins for advanced features
2. Drupal
Best for: Complex websites with high security needs
Pros: Robust architecture, great for large institutions
Cons: Steeper learning curve
3. Joomla
Best for: Portals, intranets, community websites
Pros: Advanced user management, multi-language support
Cons: Not as beginner-friendly as WordPress
4. Magento (Adobe Commerce Open Source)
Best for: E-commerce businesses
Pros: Scalable, customizable, strong inventory management
Cons: Requires technical know-how
5. Ghost
Best for: Writers, bloggers, digital publications
Pros: Clean UI, focused on speed and performance
Cons: Limited to publishing; not suitable for multi-purpose sites
Key Features of a CMS Website Design
When you choose CMS for your website, here’s what you can expect:
📌 Theme and Template Customization
Choose from thousands of themes or design your own layout. Modify headers, footers, colors, fonts, and more.
📌 Content Creation Tools
Easily create blog posts, product pages, landing pages with WYSIWYG editors and block builders.
📌 Media Management
Upload images, videos, and documents in bulk with organized media libraries.
📌 SEO Tools
Edit meta titles, descriptions, add schema markup, and monitor keyword rankings.
📌 Plugins and Extensions
Add extra features like contact forms, sliders, booking systems, payment gateways.
📌 User Roles and Access
Manage different user roles (admin, editor, contributor) for secure team collaboration.
Step-by-Step Guide to CMS Website Design
1. Define Your Website Goals
What’s the purpose of your site? E-commerce? Portfolio? Blog?
2. Choose a CMS Platform
Select a CMS based on your goals, team expertise, and scalability needs.
3. Purchase Hosting & Domain
Use reliable hosting like Bluehost, SiteGround, or WP Engine. Secure your domain name too.
4. Install CMS
Most web hosts offer one-click CMS installations (especially for WordPress).
5. Select and Install Theme
Pick a responsive theme that aligns with your brand image.
6. Install Plugins
Add plugins for contact forms, SEO, performance, backups, etc.
7. Create Core Pages
Add About Us, Services, Contact, Blog, Privacy Policy, etc.
8. Optimize for SEO
Use SEO tools to configure slugs, headings, alt text, internal links, and speed.
9. Test Across Devices
Ensure your website works well on mobile, tablet, and desktop screens.
10. Launch and Maintain
Go live and update regularly with new content, features, and backups.
Real-Life CMS Website Design Examples
✍️ Blog Website for a Wellness Coach
Built using WordPress + Elementor, featuring client testimonials, articles, and an appointment booking system.
🛍️ E-commerce Store for Handmade Jewelry
Created with Magento CMS, includes custom filters, product zoom, and secure payment integration.
🏫 Educational Portal for Online Courses
Powered by Joomla, offers multi-language support, student dashboards, and certification.
📰 News Platform Using Drupal
Used by a regional media house with advanced categorization, author bios, and editorial workflow.
🌟 CMS Website Design: Reviews from Real Users
“Designing my website with WordPress was smooth and intuitive. With help from Diglip7.com, I had a professional-looking blog up in a week!” – Rina M., Lifestyle Blogger
“We saved thousands of dollars by switching to a CMS-based website. The freedom to update pages ourselves is a game-changer.” – Sahil K., Startup Founder
“Drupal allowed us to build a secure, content-rich portal for our students. The Diglip7 team made the transition seamless.” – Professor Ahuja, Online Education Platform
💬 Frequently Asked Questions (FAQs)
❓ What is a CMS in website design?
A CMS (Content Management System) helps you create and manage digital content on your website without needing to code everything manually.
❓ Do I need coding skills to design a website with CMS?
No. Most CMS platforms offer drag-and-drop builders. However, knowledge of HTML/CSS is helpful for advanced customizations.
❓ Which CMS is best for beginners?
WordPress is the most beginner-friendly CMS, with tons of tutorials, themes, and plugins.
❓ Is CMS website design good for SEO?
Absolutely. With proper plugins, optimized structure, and fast loading speeds, CMS websites perform exceptionally well on search engines.
❓ Can I design an e-commerce website with a CMS?
Yes. CMS platforms like Magento or WordPress (with WooCommerce) are ideal for building full-fledged e-commerce websites.
❓ How much does CMS website design cost?
Basic designs can be done for free (DIY), while professional CMS designs range from $500 to $5000+ depending on complexity.
❓ Can Diglip7.com help me with CMS website design?
Yes! We specialize in CMS development and can create tailored websites for blogs, businesses, and online stores.
🔧 Diglip7.com: Your CMS Design Partner
At Diglip7.com, we offer:
CMS consultation and strategy
Custom WordPress, Drupal, and Joomla design
Theme development and customization
SEO optimization
Security and performance audits
CMS migration services
We’ve helped dozens of clients go from idea to execution, creating high-performance CMS websites tailored to their business needs.
0 notes
Text
How to Create New User Roles in WordPress?
WordPress, like many other content material control structures, agencies customers in line with what permissions they may be granted upon account advent. These corporations are called “person roles” and are immensely beneficial to create a secure internet site. Each person should be handiest given enough permissions to carry out the moves they are allowed to and nothing greater. Reliable White Label WordPress Company delivering seamless, user-friendly web experiences.
In this newsletter, we are able to have a look at WordPress default person roles and notice some ways on the way to upload extra consumer roles with a specific set of permissions each.
Default user roles in WordPress and WooCommerce
WordPress default person roles
By default, WordPress has the following user roles:
Administrator
The administrator of a site has nearly full permissions to carry out any movement, which includes actions that could break the site. They can replace WordPress core, topics and plugins, delete or set up new themes and plugins, create or delete users and greater. You ought to, ideally, use the administrator role best when vital. The day by day duties of writing and publishing posts ought to be delegated to a user role with less permissions, even on a single-person site.
Editor
The editor has most permissions related to publishing. They can update, put up, unpublish or delete posts and pages, even the ones created with the aid of different users.
Like the editor, the writer has maximum vital permissions associated with publishing, however, these permissions are restrained best to posts that they create. An author cannot put up or edit a page, or regulate posts created through other customers.
Contributor
The contributor can write and edit posts, however can't submit them. Contributor’s posts stay as drafts within the dashboard, till an editor or administrator opinions and publishes them. Premier wordpress website development company in india turning your ideas into dynamic digital experiences.
A subscriber can truely create an account and examine posts. In a few websites, the user must be at least a subscriber so one can leave a remark.
(for WordPress multisite simplest): Super Admin
In a multisite, the Super Admin has all the talents of the Administrator, whilst the Administrator has constrained competencies in evaluation – a simple administrator in a multisite cannot replace the center, themes or plugins, or installation or delete topics and plugins.
WooCommerce default person roles
WooCommerce, whilst established, adds the following person roles:
Customer
A patron account is similar to the subscriber account, they could view posts and edit their very own profile records. They have the extra potential to view their beyond orders
Shop Manager
A person with the store supervisor position is the equal to an editor. They can create and edit WooCommerce products, change WooCommerce settings and consider reports.
You can find extra information approximately user roles and competencies in the WordPress and WooCommerce documentation
Why create new person roles
Why would you need to create new user roles? The two maximum critical motives might be:
You want to create businesses of users with a selected set of capabilities, as an example, most effective users in this organization can see some of your posts, or can buy a number of your merchandise. If that’s the case, you would possibly additionally need to test our preceding post on membership plugins, in case you want a complete-fledged solution to convert your website online to a club website online.
You need to feature or put off one or competencies from a default person role. In this situation, using a membership plugin may appear an overkill, so let’s explore a few additional options in the way to upload a new user position.
Getting prepared
Before doing any code changes, it’s continually a great concept to take a full backup of our web site and ensure that we have FTP access or get right of entry to to cPanel or Plesk or different manipulate panel with get admission to to a document manager.
If you marvel what's the exceptional way to add code snippets on your website, have a study our preceding article about accurately adding PHP code.
Add a brand new user role
Let’s create a new person role referred to as “Team Member”, that could create, edit or delete their personal pages and replace WooCommerce products. You can find a full list of viable abilties in the WordPress documentation.
In the add_role characteristic, we will define the slug of the consumer role (here team_member) and the call used to display this role within the dashboard, that can have capitalization, or spaces (here Team Member). Then we outline as real all of the abilities from the WordPress documentation that we need our consumer to have.
The edit_posts, edit_published_posts and publish_posts allow the user to put in writing, edit and submit their personal posts, at the same time as edit_pages, edit_published_pages, publish_pages allow them to edit and post their very own pages. The manage_woocommerce choice offers them all of the skills of the WooCommerce “Shop Manager” position.
Now the administrator can choose the new person function from the “Role” drop-down on the user’s profile:
screenshot of consumer roles dropdown
Please word right here that we just introduced this user function within the database, through hooking to the add_role function. If we later want to remove this function, getting rid of the snippet won’t do; we need to programmatically delete the function from the database as nicely. The following snippet will get rid of the consumer function:
Fine-song consumer roles with “User Role Editor
Manually developing, updating and first-rate-tuning person roles can be tedious, and pretty error susceptible. Fortunately, there is a plugin that permits us to do just that, from the dashboard. Let’s set up the User Role Editor plugin.
Upon putting in and activating the User Role Editor plugin, a brand new submenu appears below “Users” on the dashboard.
User Role Editor settings screenshot
This makes it a lot less complicated to edit capabilities, upload or dispose of consumer roles, however, once more, it pays off to be acquainted with WordPress skills, as defined in the documentation.
Let’s try and add a brand new function. As you notice inside the following screenshot, the popup allows us to kind the slug and the show call of the brand new role, but additionally to replicate all the permissions of one of the current roles. This gives us a big headstart, if we need the brand new position to best fluctuate in a few talents of an present use role.
Add new function screenshot
This plugin may be considered as a graphical user interface to WordPress capabilies management, a piece spartan and calls for to recognize what you're doing, however really could make things a great deal easier.
Fine-tune consumer roles with “Members
Members – Membership & User Role Editor Plugin is another plugin that helps manage user roles. Written by means of a properly acclaimed WordPress developer, Justin Tadlock and bought by using the same team that publishes the Memberpress plugin for membership web sites, it is assured to paintings nicely together with your website.
Its most important difference with the preceding plugin is that the settings display seems a good deal extra user-friendly. When you choose the brand new “Members” entry on your dashboard and click on on “Add new role”, you are offered with the subsequent display screen:
The alternatives are smartly arranged in categories, and the alternatives are supplied by default with human readable names.
Members, similarly to User Role Editor, offers the option to clone or edit an current function, and allows to overview all of the users in every unique function. Members has a few extra features. It allows you to assign a consumer to multiple position, to apply content permissions (that is to restrict certain posts or pages from being regarded via sure user roles), and additionally to make the entire website personal for all logged-out users.
It’s worth noting that Members comes with quite some free addons, geared up to be activated if you so desire. You will discover addons for integration with WooCommerce, with Advanced Custom Fields, as well as addons to just accept price to your restricted content.
Wrapping up
In this text we tested the default user roles supplied by means of WordPress and WooCommerce. The topic of WordPress built-in abilities (basically the permissions that every role has) is large. In this educational, we saw the way to add or put off a person role with a code snippet, in addition to how to manage consumer roles with plugins along with the User Role Editor plugin or the Members – Membership & User Role Editor Plugin.
Also Read : How to use bulk bargain in WooCommerce?
Which one may be nice Blogger or Wordpress in 2025?
#best wordpress development company india#wordpress website development company india#white label WordPress development
0 notes
Text
How to Speed Up Your WordPress Theme Without Plugins
Let’s be real—plugins are great, but sometimes you just don’t want to rely on too many of them. They can slow things down, conflict with each other, or even break your site. So, the big question is:
Can you speed up your WordPress theme without plugins? Short answer: Absolutely. Longer answer: Let’s show you how.
If you’re using a decent WordPress theme already, you’re halfway there. The rest comes down to a few smart tweaks that make a huge difference in load time.
1. Use a Lightweight Theme (It Matters More Than You Think)
Before you even start tweaking, the best thing you can do is start with a theme that’s already fast. Some themes are built with speed in mind—others are packed with bloat.
Look for WordPress themes that don’t load unnecessary scripts, use clean code, and keep things simple. Avoid themes that try to do everything—because they’ll end up slowing everything down.
2. Clean Up Your Media
No plugins needed—just common sense.
Resize your images before uploading
Use JPGs for photos and PNGs for graphics with transparency
Avoid uploading videos directly—embed them from YouTube or Vimeo
Large media files are one of the biggest reasons a site feels slow. The more your WordPress theme has to load on a page, the slower it’ll be.
3. Reduce External Fonts and Icons
Here’s something not many people think about: Every time your site loads a Google Font or an icon library, it’s making an external request.
Stick to one or two font styles max. And if your WordPress theme lets you disable icon packs you’re not using (like Font Awesome), do it.
Bonus tip: Consider using system fonts. They look clean and load instantly.
4. Trim the Fat (Widgets, Animations, and Stuff You Don’t Need)
Take a good, hard look at your pages. Are you really using everything in your header? Do you need that image slider?
Sometimes, the best way to make your WordPress theme faster is to simply… use less.
✅ Disable unused sections ✅ Avoid autoplay sliders and videos ✅ Keep your homepage clean and focused
Less stuff = faster load = happier visitors.
5. Minify CSS and JavaScript (Manually)
Yes, it’s easier with plugins—but you can do it by hand, too.
If you're comfortable editing theme files, combine and minify your CSS and JS. Tools like Minifier.org or Toptal’s Minifier can help.
Once you’ve compressed the files, replace the originals in your theme’s directory.
⚠️ Pro tip: Always back up your theme before making changes.
6. Enable GZIP Compression and Browser Caching
This one happens server-side—but again, no plugin needed.
Most hosting providers let you enable GZIP compression and set browser caching rules via .htaccess or your control panel. These changes make your WordPress theme load assets faster and more efficiently.
Not sure how? Ask your host—they’ll usually help in minutes.
7. Lazy Load Images (The Native Way)
Modern browsers now support native lazy loading. All you need to do is add:
html
CopyEdit
<img src="image.jpg" loading="lazy" alt="..." />
Some WordPress themes already do this by default. If yours doesn’t, a few tweaks in your theme’s image functions or templates can add it.
Result? Images won’t load until they’re actually needed—speeding up the initial load time.
8. Disable Emoji and Embed Scripts
WordPress loads extra scripts for emojis and embeds—even if you’re not using them. You can disable them by adding a few lines to your functions.php file:
php
CopyEdit
remove_action('wp_head', 'print_emoji_detection_script', 7); remove_action('wp_print_styles', 'print_emoji_styles'); remove_action('wp_head', 'wp_oembed_add_discovery_links');
Just like that, your WordPress theme sheds some extra weight.
And Finally… Choose the Right Theme Provider
All the tweaks in the world can’t fix a poorly built theme. That’s why starting with a solid, optimized foundation is key.
At webxThemes, all our WordPress themes are designed with speed, performance, and SEO in mind. They’re clean, lightweight, and made for people who care about quality—whether or not they use plugins.
Wrap Up
So yes—you can speed up your WordPress theme without plugins. It just takes a bit of manual effort, some smart design decisions, and a focus on what really matters.
Start light. Cut the fluff. And keep your visitors (and Google) happy.
Need help finding a theme that doesn’t slow you down? Check out webxThemes—we’ve got you covered.
1 note
·
View note
Text
Best WordPress Course in Jalandhar
Master WordPress with TechCadd's Comprehensive Course: Your Gateway to Web Development
In today’s digital age, having a solid online presence is essential for businesses, professionals, and even hobbyists. And what better way to create a website than with WordPress? WordPress powers over 40% of all websites on the internet, making it one of the most popular content management systems (CMS) worldwide. Whether you're looking to start a personal blog, an online store, or a professional portfolio, mastering WordPress can open up a world of opportunities. TechCadd, a trusted name in tech education, offers an in-depth WordPress course in Jalandhar that caters to beginners and experienced learners alike.
Why Choose TechCadd's WordPress Course in Jalandhar? TechCadd’s WordPress course stands out for its practical approach to teaching and its ability to simplify complex topics. Designed to help learners at every skill level, the course covers everything from the very basics of setting up a WordPress site to advanced customization techniques. Here’s why it’s the best WordPress course in Jalandhar for aspiring web developers:
Beginner-Friendly Approach One of the main highlights of TechCadd’s WordPress course is its accessibility for beginners. If you’ve never built a website before, don’t worry! The course begins with a solid foundation, teaching you how to set up your website, choose a hosting provider, and install WordPress. From there, you’ll dive into creating and managing pages and posts, uploading media, and selecting the right themes.
Hands-On Learning What truly sets TechCadd apart is its hands-on approach. Instead of just reading about WordPress, students get to practice what they learn in real-time. With each module, you’ll have opportunities to build a live website, applying techniques like customizing themes, adding plugins, and improving site performance. By the end of the course, you’ll have created your own fully functional website that you can proudly showcase.
Comprehensive Curriculum TechCadd’s WordPress course in Jalandhar covers every key aspect of WordPress, ensuring that students leave with a well-rounded understanding of web development. The curriculum includes:
WordPress Setup: Learn how to install and configure WordPress, set up your first website, and get comfortable with the WordPress dashboard.
Themes and Templates: Discover how to choose the perfect theme, customize it, and even design your own theme to match your brand.
Plugins and Widgets: Explore the power of plugins and widgets to enhance functionality and add custom features to your site.
SEO Basics: Learn the basics of SEO (Search Engine Optimization) to ensure your website ranks well on search engines and reaches a wider audience.
Security and Maintenance: Understand how to secure your WordPress site, perform regular maintenance, and back up your content to protect your hard work.
Expert Instructors The course is led by experienced instructors who have years of experience in the WordPress ecosystem. They break down each concept into bite-sized lessons, making it easy for students to understand and apply. Plus, you’ll have access to their expertise through Q&A sessions, ensuring that you get all the support you need to succeed.
Flexible Learning TechCadd understands that everyone has different schedules and learning paces. That’s why the course is available online, allowing you to learn at your own pace and from the comfort of your home. Whether you’re a full-time student or a working professional, you can easily integrate this course into your routine.
Certificate of Completion Upon completing the course, you'll receive a certificate that you can add to your resume or LinkedIn profile. This certificate serves as proof of your newfound skills and can help you stand out in a competitive job market.
Why is TechCadd’s WordPress Course the Best in Jalandhar? With an increasing demand for skilled WordPress developers in Jalandhar, enrolling in the best WordPress course in Jalandhar can open many doors. TechCadd’s unique blend of practical experience, expert instructors, and industry-relevant curriculum ensures that students gain a competitive edge. Whether you want to start your own web development business or secure a job with top companies, this WordPress course provides the right foundation to succeed.
Conclusion TechCadd’s WordPress course in Jalandhar is an excellent choice for anyone looking to dive into web development. It combines theory with practical experience, ensuring that students gain both technical skills and confidence. By the end of the course, you’ll not only know how to create and manage a WordPress website, but also how to take it to the next level with advanced customizations and optimization techniques. So, if you’re ready to unlock the power of WordPress, enroll in TechCadd’s WordPress course today and start building your web presence!
Visit Now:
#WordPress#WordPressCourse#LearnWordPress#WordPressTutorial#WebDesign#WebDevelopment#WordPressForBeginners#WordPressTips#DigitalMarketing#SEO#WordPressTraining#CreateYourWebsite#WordPressCommunity#OnlineLearning#TechSkills#WordPressMastery
0 notes
Text

How can I start my own e-commercial website?
1. Choose Your Niche
Decide what products or services you want to sell. Research market demand and competition.
2. Register a Domain Name
Pick a domain name that reflects your brand. You can register it through sites like Namecheap or GoDaddy.
3. Choose an E-Commerce Platform
Popular platforms include:
Shopify (Beginner-friendly, hosted solution)
WooCommerce (For WordPress users, more customization)
Magento (Advanced, for large-scale businesses)
4. Set Up Hosting
If you're using WooCommerce or Magento, you’ll need reliable hosting like Bluehost or SiteGround.
5. Design Your Website
Use a professional theme, optimize for mobile, and ensure fast loading speeds.
6. Add Products
Upload high-quality images, write compelling descriptions, and set prices.
7. Set Up Payment & Shipping
Integrate payment gateways (PayPal, Stripe) and configure shipping options.
8. Implement Marketing Strategies
Use SEO, social media, and email marketing to drive traffic.
9. Launch & Optimize
Test everything before launching. Keep improving based on customer feedback.
For expert guidance, check out Makclan Digital to help build and scale your e-commerce business!
0 notes
Text
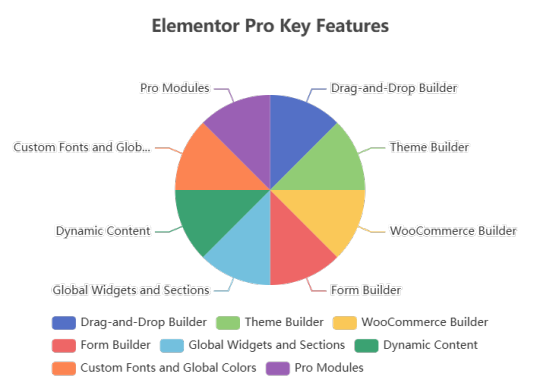
How to Build a Website Using WordPress and Elementor Pro

WordPress is a widely-used content management system (CMS) that allows users to create and manage websites easily. One of the most powerful tools for designing websites on WordPress is Elementor Pro, a drag-and-drop page builder that provides an intuitive interface and a wide range of customization options. This guide will walk you through the process of building a website using WordPress and Elementor Pro.
Step-by-Step Guide
1. Choose a Web Hosting Provider
Before installing WordPress, select a reliable web hosting provider that suits your needs. Consider factors such as speed, uptime guarantees, customer support, and pricing. Popular options include Bluehost, SiteGround, and HostGator, which offer specialized WordPress hosting packages.
2. Install WordPress
Once you've selected a hosting provider, install WordPress on your web hosting server. Most hosting providers offer one-click WordPress installation through their control panels (cPanel, Plesk, etc.). Follow the instructions provided by your hosting service to complete the installation.
3. Install Elementor and Elementor Pro
After WordPress is installed, log in to your WordPress dashboard and navigate to the "Plugins" section. Search for the Elementor plugin and click "Install Now." After the installation, activate the plugin. To unlock advanced features, you need to purchase and install Elementor Pro. Upload the Elementor Pro plugin file and activate it.
4. Select a Theme
Choose a WordPress theme that complements your website's purpose and design goals. Navigate to "Appearance" > "Themes" and browse the available themes. Install and activate your selected theme. For optimal compatibility, consider using themes specifically designed to work with Elementor, such as Hello Elementor or Astra.
5. Customize the Layout with Elementor Pro
With Elementor Pro, you can customize your website's layout using its drag-and-drop builder. Here are some key features you can use:

6. Utilize Pre-Built Templates
Elementor Pro offers a variety of pre-built templates that you can use to quickly set up your website. These templates are fully customizable, allowing you to tailor them to your specific
needs. Access templates by clicking on the folder icon in the Elementor editor or by visiting the Template Library.
7. Publish and Optimize Your Website
Once you have customized your website to your liking, it's time to publish it. Make sure to optimize your website for performance and SEO to ensure it loads quickly and ranks well in search engine results. Consider using caching plugins like WP Rocket or W3 Total Cache to improve loading speeds.
8. Maintain and Update Your Website
Regular maintenance is crucial for keeping your website secure and functioning properly. Update WordPress core, themes, and plugins when new versions are available. Perform regular backups of your website to prevent data loss in case of technical issues.
Conclusion
Building a website using WordPress and Elementor Pro is a straightforward process that allows users to create professional and customizable websites with ease. By following the steps outlined in this guide, you can set up your website efficiently and take advantage of the powerful features offered by Elementor Pro to create a stunning online presence.
0 notes
Text
Using the GPL Licensed Page Builders for WordPress: The Ultimate Guide

Introduction
Creating a professional-looking website on WordPress guides one into using premium plugins, themes costing a fortune to get subscribed. This is because not everyone has the capacity to pay for these subscriptions. Here come the GPL-licensed page builders, cost-saving and efficient ways of making marvelous sites without infringing on copyright laws.
This guide will discuss what GPL licensing is, the advantages of using GPL page builders, and how to install them on your WordPress site.
What Is a GPL Licensed Page Builder?
GPL (General Public License) is a term under which one can use, change and distribute software without worrying about any legal rights regarding the ownership. So, when a WordPress page builder gets released under a GPL license, it essentially means:
You can use it on innumerable sites.
You can customize its code for your own use.
You can share it via legitimate means without restrictions.
Some of the most popular GPL-licensed page builders are Elementor, Beaver Builder, and Brizy.

Benefits of Using GPL Page Builders
Cost-effective – No high subscription fees, yet powerful tools for bright designing are easily available.
Complete Freedom: Customize every aspect of your website according to your needs without restrictions.
Regular updates – Many of the GPL repositories release regular updates that make things much secure and also perform better.
Unlimited Usage – Install on as many different websites as you need. Unlike traditional licenses, GPL permits multiple installations.
No Vendor Lock-in: No need to be stuck with any one provider, with the ability to customize your tools without restriction.
How to Choose Right GPL Page Builder for Your Site
Think about these things when you are choosing a GPL licensed page building program:
✔ User-friendliness: A drag and drop editor should be user-friendly. ✔ Features & Widgets: All include things like forms, sliders, and pop-ups. ✔ Compatibility: Works well with your WordPress theme and plugins. ✔ Performance: Less Heavy builders mean faster website capacity. ✔ Support & Updates: You may look for communities or even Third-party providers offering such updates.

Best GPL-Licensed Page Builders for WordPress
1. Elementor Pro GPL
One of the most popular and feature-rich builders, Elementor Pro GPL allows users to create highly responsive designs without coding.
2. Beaver Builder
A powerful drag-and-drop builder known for speed and reliability. It’s perfect for developers who need customizations.
3. Brizy Pro
Offers pre-designed blocks, templates, and an intuitive interface, making it great for beginners.
4. Thrive Architect
The ideal page builder for conversion-oriented websites as it offers built-in marketing elements.
Step-by-Step Guide: Installing a GPL Page Builder
Download the GPL plugin from a trusted source.
Upload to WordPress through the plugin section.
Activate the builder and adjust settings.
Design with either ready-made templates or drag-and-drop elements.
Enhance performance by adding caching and optimizing your images.

Myths Regarding GPL Page Builders
❌ They are illegal-GPL licensing allows free use.
❌ They have no features-A lot of GPL plugins have complete premium features.
❌ They are unsafe-They are safe as long as you download from trusted sources.
Conclusion
Using a GPL-licensed WordPress page builder is a smart choice for website owners who want affordability, flexibility, and full customization control. Whether it's Elementor Pro GPL or one of the many other alternatives, GPL builders allow you to create spectacular websites and keep plenty of money in your pocket.
Then why pay for overpriced page builders when GPL WordPress plugins bring the same functionalities for a fraction of the price?
0 notes